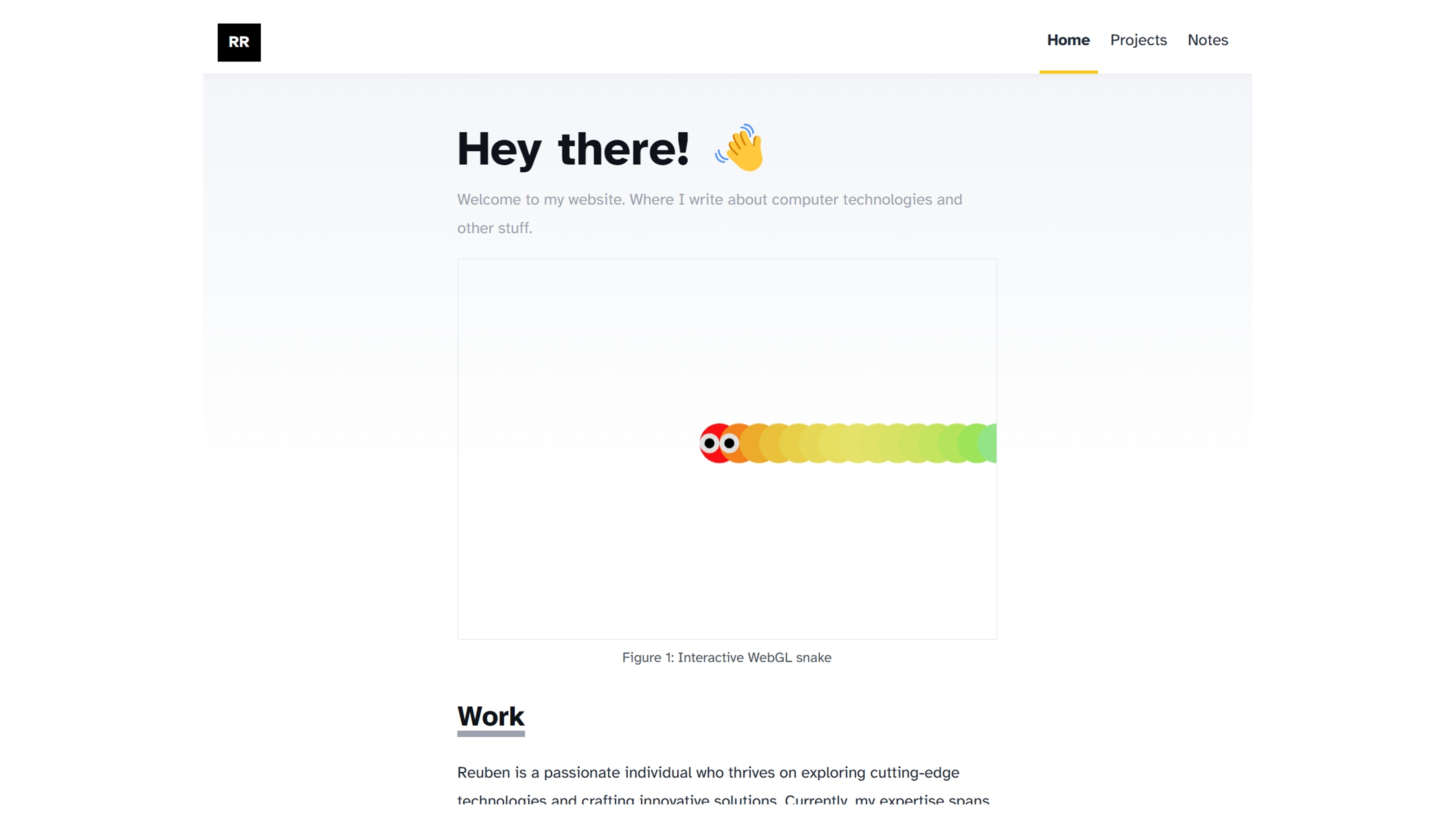
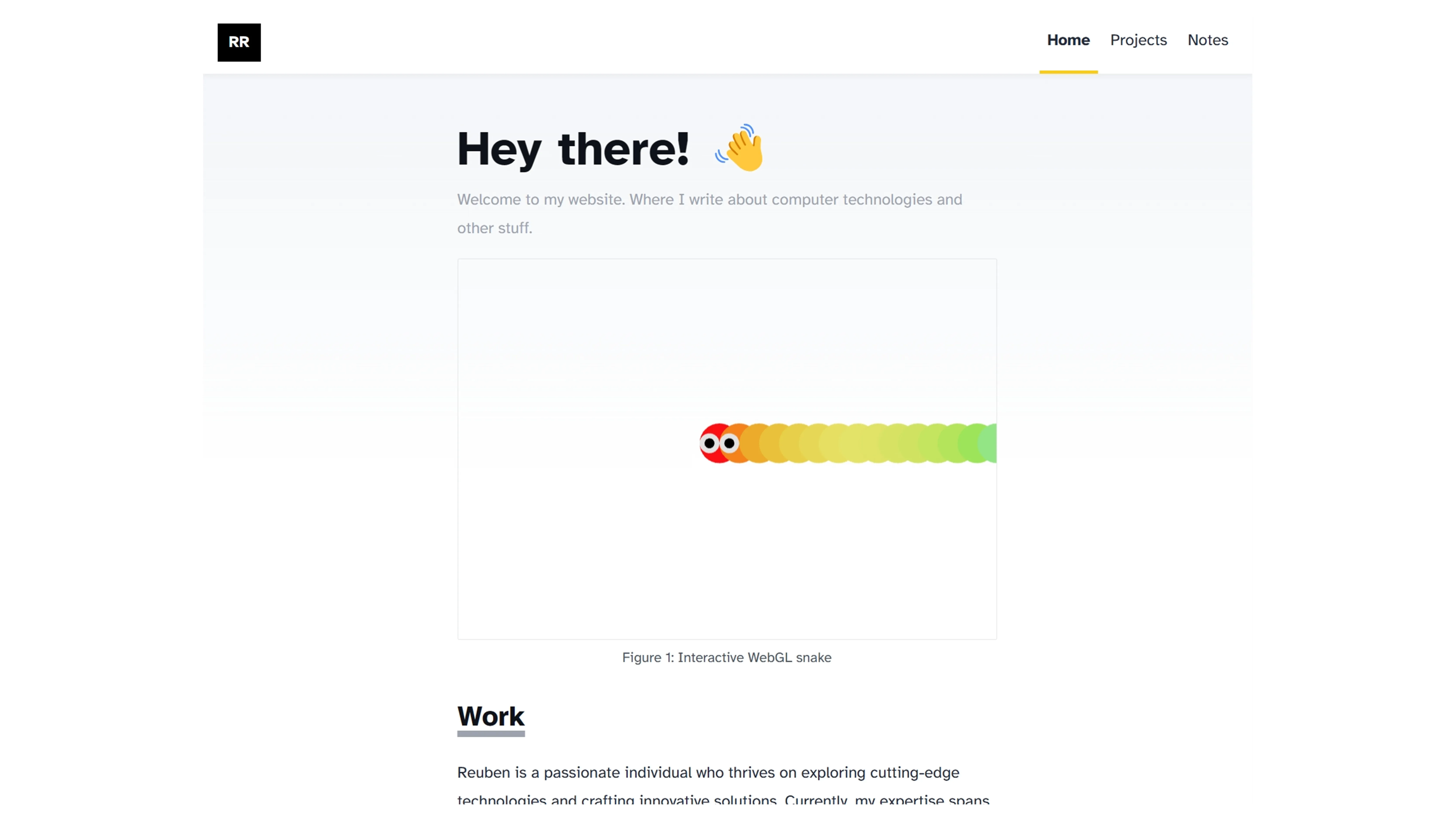
WebGL Portfolio Website

About this Project
This project represents the third iteration of my portfolio website, developed using the full-stack skills I’ve acquired by my own learning.
What’s New in v3?

In this version, I’ve migrated the project to Astro.js to enhance website performance and speed by removing the need for JavaScript in rendering, except for the Worm. This version also offers improved support for markdown files, making it easier to create posts in markdown format that are then rendered in HTML on the website.
The primary reason for switching to Astro.js was the improved support for markdown files. Managing my markdowns, especially markdown images, using Contentlayer in Next.js was cumbersome.
One significant addition is the notes section, made possible by the ease of rendering markdown files in astro.js. This section serves as a public repository for my knowledge and notes online.
What’s New in v2?

Link: Website
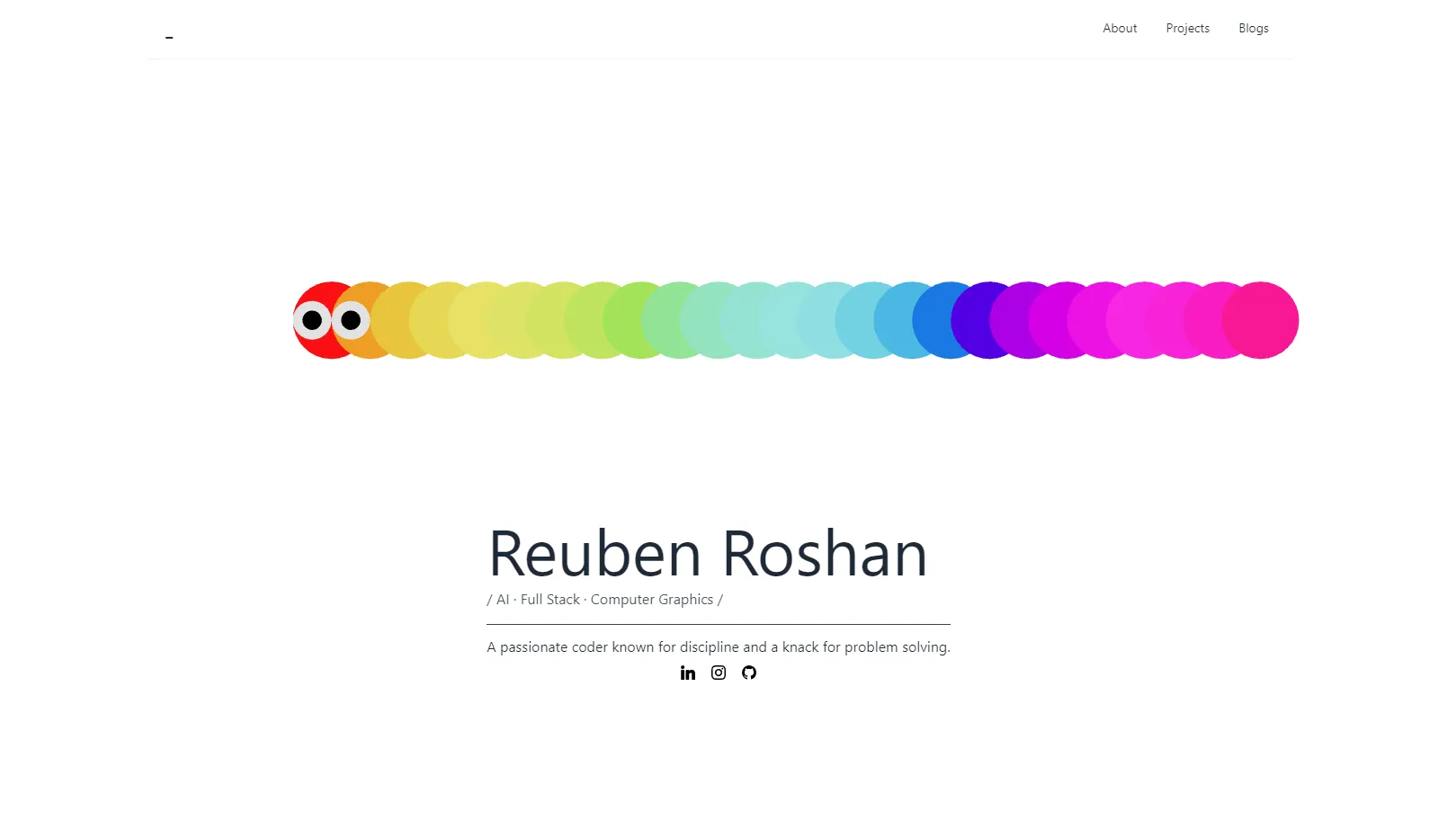
For the second iteration of my portfolio website, I utilized Next13.4, Typescript, and Contentlayer as a markdown library to develop this iteration of the website.
In this version, I have revamped the background by creating a new worm model using WebGL and Three.js, replacing the previous object physics simulation. Additionally, Thanks to contentlayer, I have included a new section for my credentials, showcasing my education, work experience, and skills via the use of markdown files.
What’s New in v1?

Link: Website
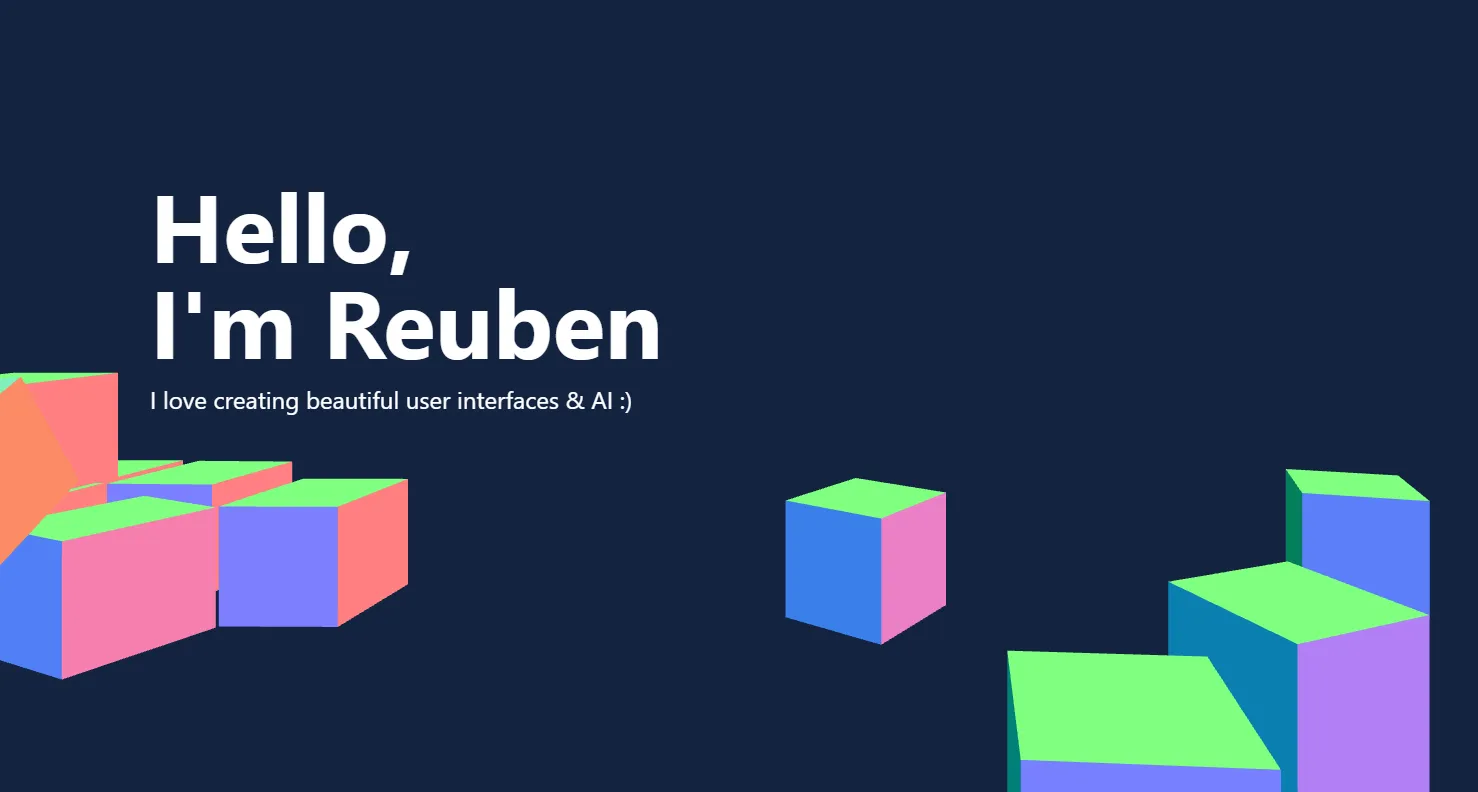
My initial portfolio website was created using Next.js and ReactThreeFiber. It featured a simple design with a physics simulation of a 3D object in the background. Clicking on the background would spawn a new object that could interact with the surroundings.